The website uses a system called WP Bakery Page Builder to enable you to manage the content.
It allows you to easily create, move and edit content on the site using a drag-and-drop editor.
CTPL Site and Content Guide
A guide to adding and editing content on the CTPL website
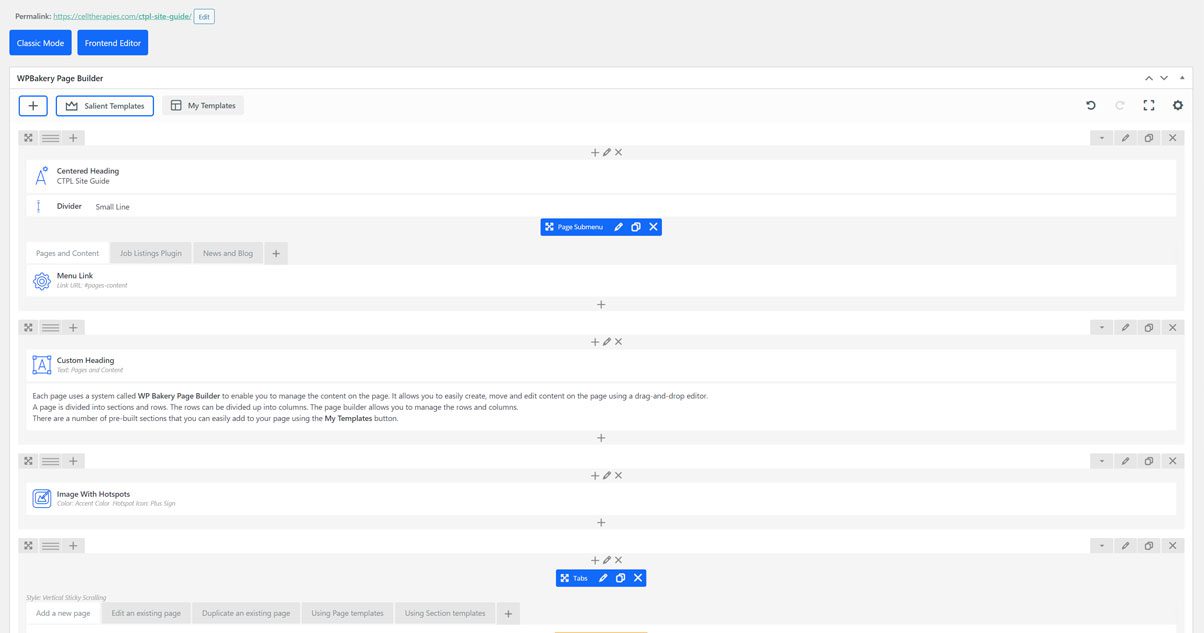
Page Builder
A page is divided into rows, columns, elements and sections. A section contains rows .The rows can be divided up into columns. Inside a column sit elements. Elements include headings, content, images or forms.
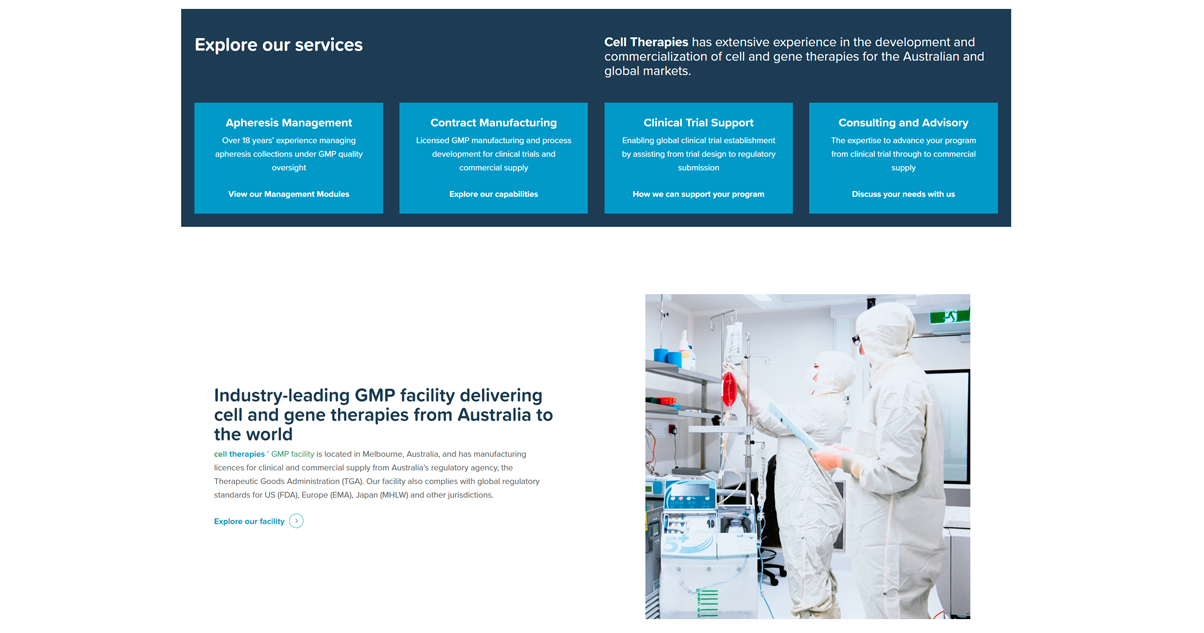
A section is used to describe a grouping of columns or rows that have been used to form a layout device such as a contact form or the Explore our Services panel found on the homepage. The page builder allows you to manage the rows, sections, columns and elements.

Rows, Columns and Sections on the front end

Glossary
Category: Allows you to separate articles into themes or categories. Thoughtful categorization allows posts to be grouped with others of similar content and aids in the navigation of a site.
Column: A Row can be divided into columns. These columns can be given different layouts, fonts, colours and sizes inside the row.
Content: Content consists of text, images, or other information shared in posts or pages. This is separate from the structural design of a web site, which provides a framework into which the content is inserted, and the presentation of a site, which involves graphic design.
CMS: Content Management System changes and updates content, rather than the structural or graphic design of a web site.
Draft: The draft post status is for posts which are saved, but as yet unpublished.
Element: An element sits inside the column and can contain headings, content, images, video or a range of other types.
Excerpt: An excerpt is a condensed description of your blog post.
Margin: Creates space around elements, outside of any defined borders
Padding: Used to generate space around an element’s content inside defined borders
Post: A blog post or Article. On this site News Articles are Posts.
Page: A static content page on the site. The Homepage or About pages are examples of a page.
Row: A content holder on the page that can be divided into columns. Backgrounds and colours and widths can be applied to rows.
Section: A grouping of columns or rows that have been used to form a layout device on the page.
Template: A pre-built layout for adding content to pages.
Creating and Editing Pages
How to add a new page.
Adding a page is simple!
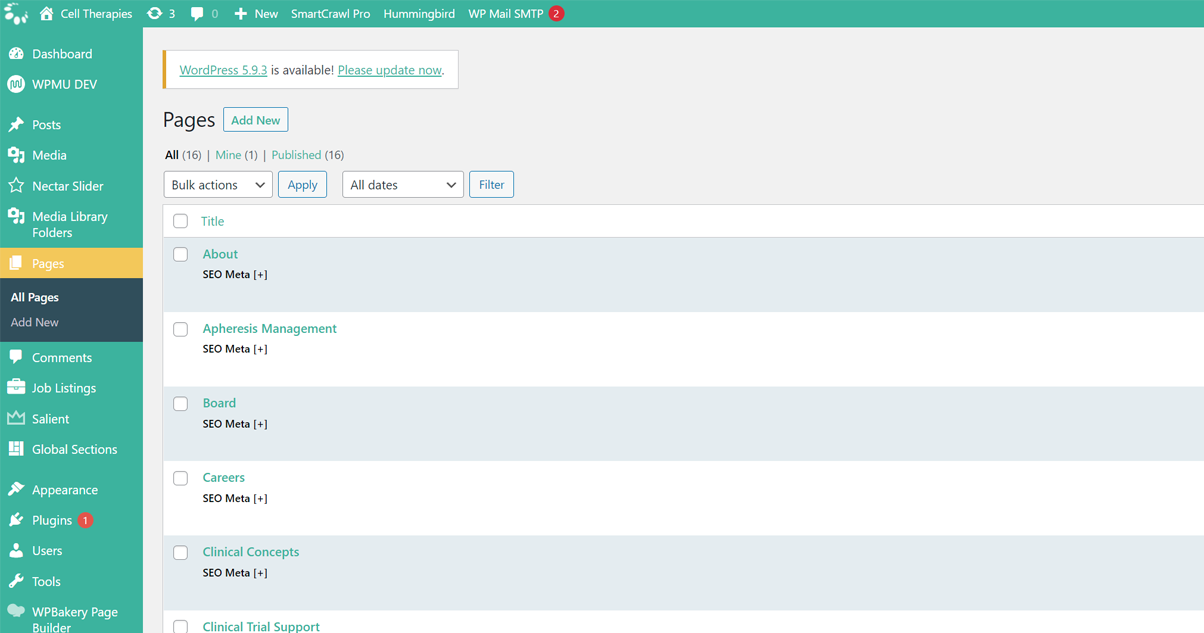
- Go to the Pages > All Pages in the left hand side menu to visit the dashboard.
- Hit the Add New button.
- Add your content and titles to the page and click update.

Edit an existing page
- Head to Pages > All Pages to bring up the page list.
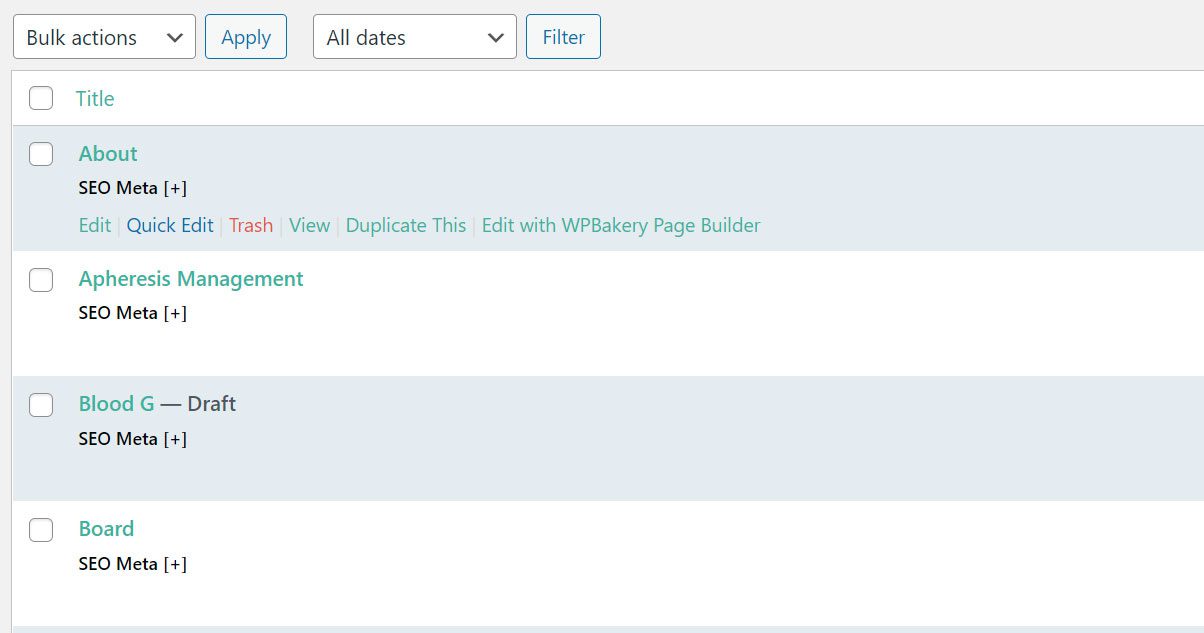
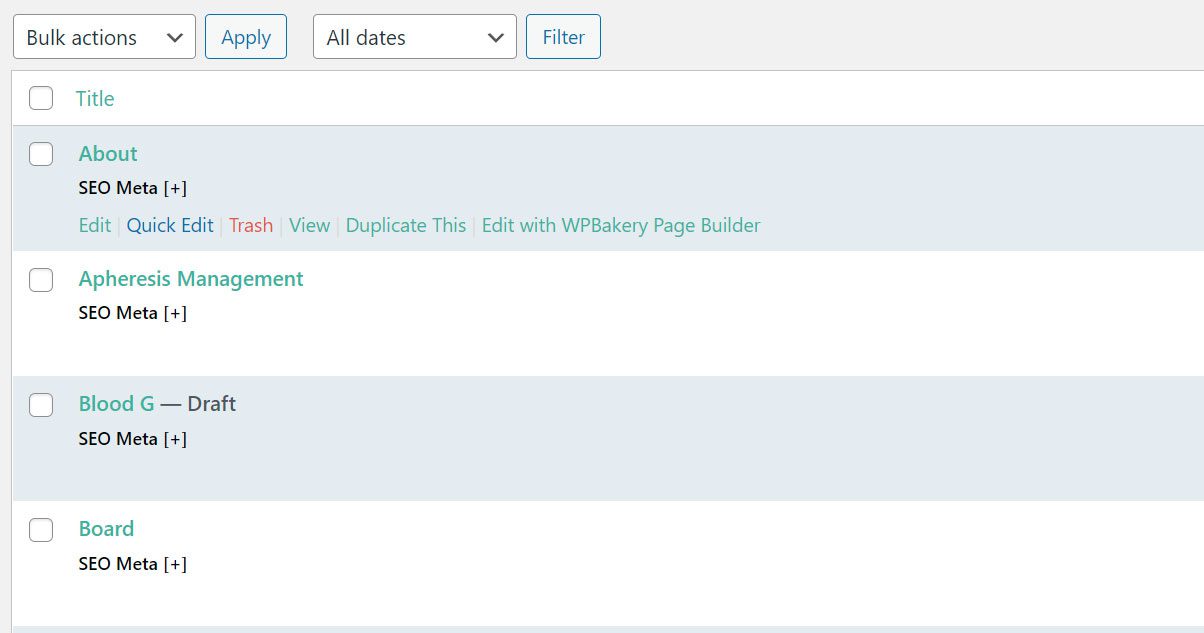
- Hover over the page that you want to edit and click the Edit link or the page name.

- Make the required edits to the page
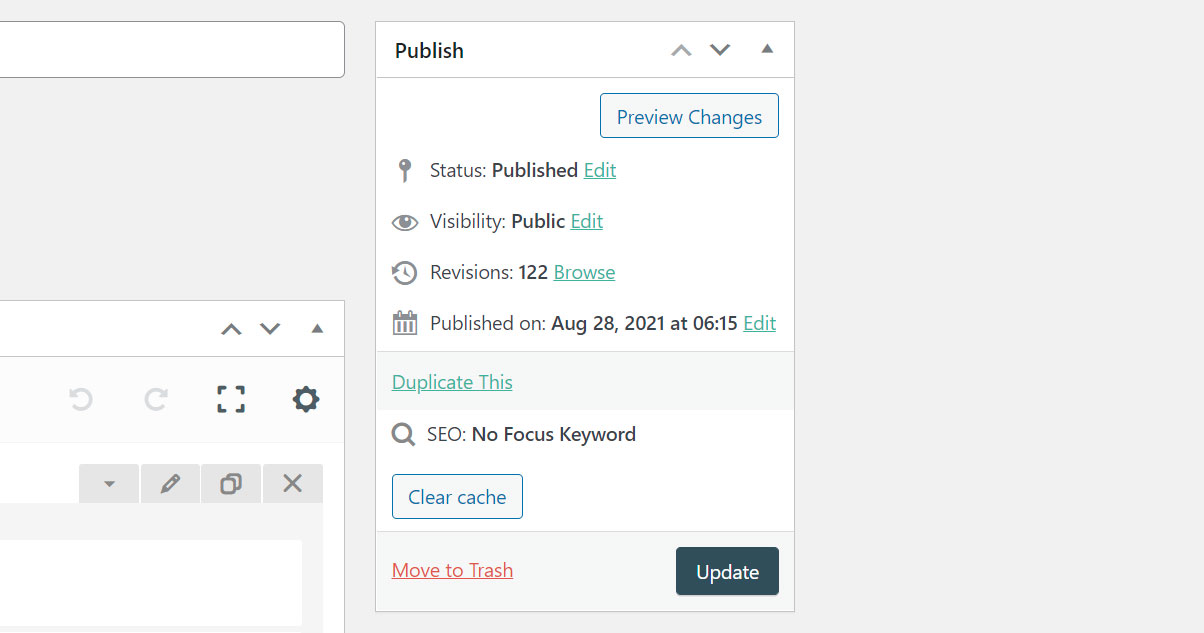
- Press the Update button in the Publish section on the right hand side of the page

Duplicate an existing page
- Head to Pages > All Pages to bring up the page list.
- Hover over the page that you want to edit and click the Duplicate This link.

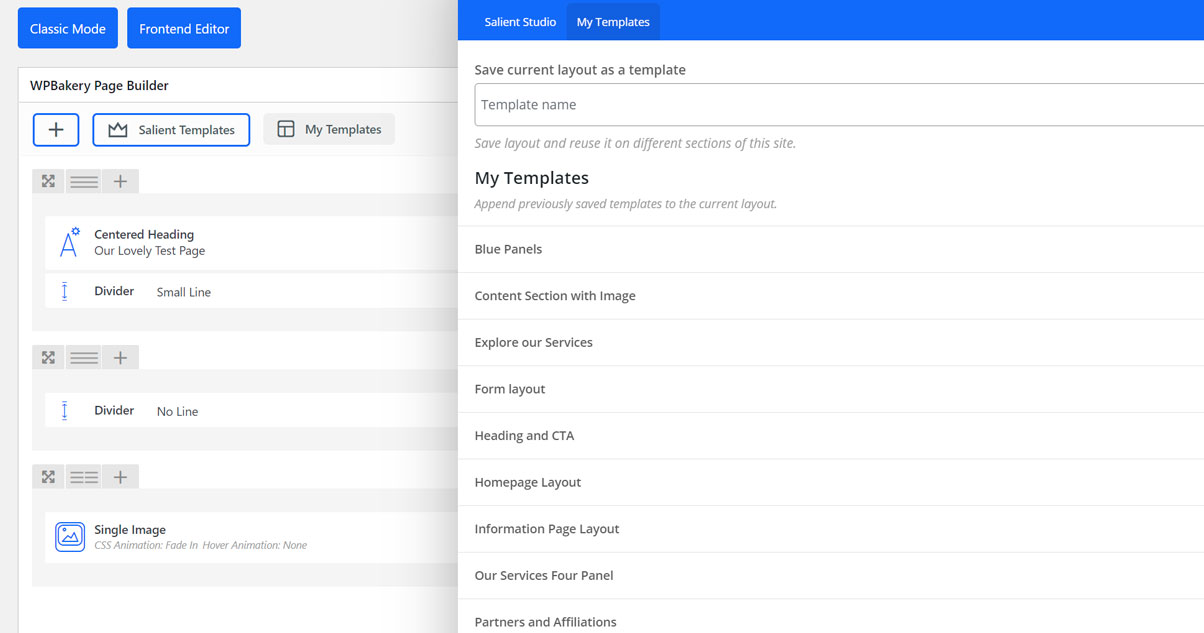
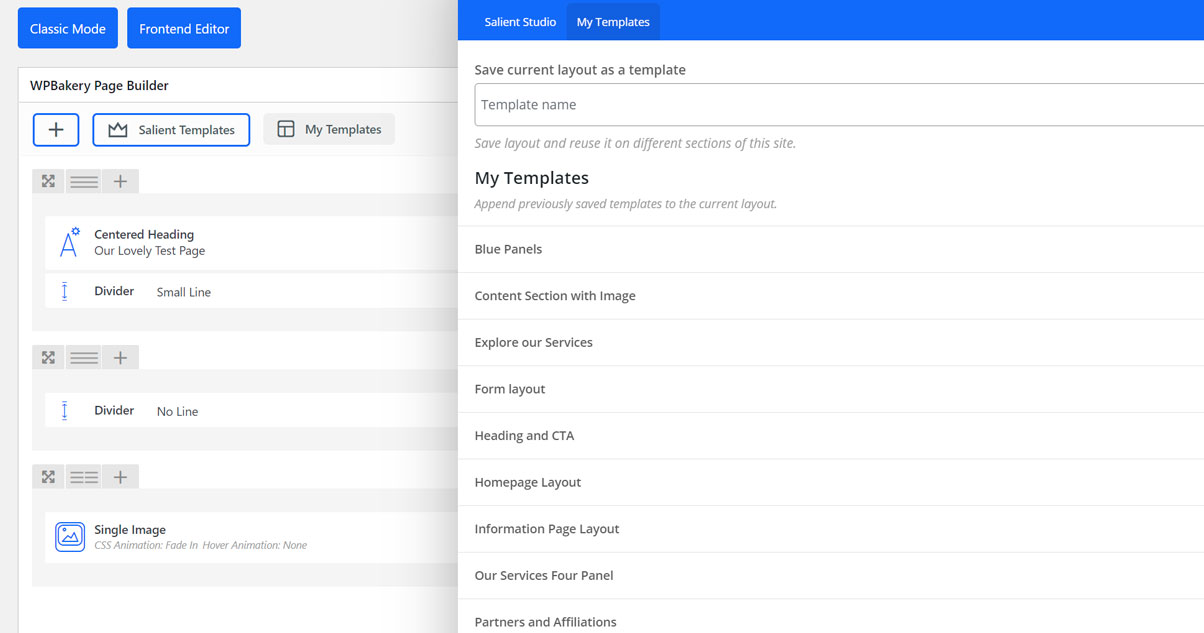
Using page templates
Copy the layout and style of an existing page by importing a template.
- Click on the My Templates button.
- Select Information Page Layout from the list.
- Edit a section by hovering over it and using the pencil icon to edit.
- Remove unwanted rows, columns and items by using the X button on any menu.

Add a new Section from a template
- Click the My Templates button.
- Select a section template from the list.
- Use the move button to drag and drop the item to the desired position.
- Edit the section by using the pencil icon that appears on hover.

The Job Listings Plugin
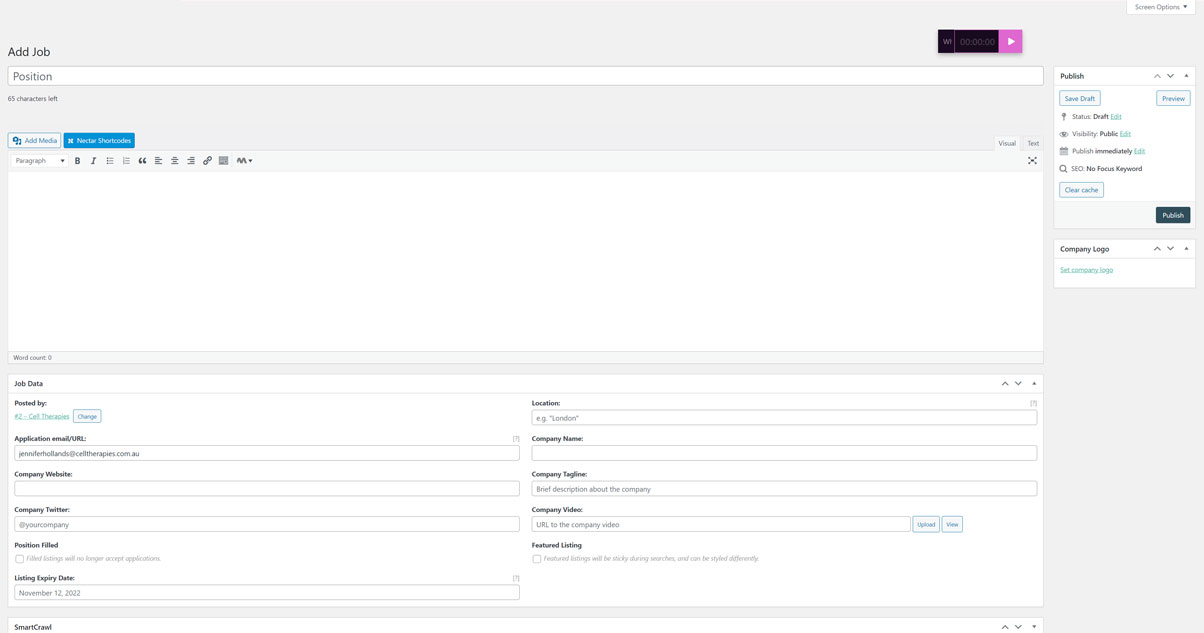
How to add a new job listing
- Give your job a Title and enter a job description into the large text box.
- Select who you would like your applications to go to or enter an external URL if you would prefer to use a job board application form on Seek.com.au or equivalent.
- Add any information that you would like to see on the advert in the Job Data section including an expiry date for the advert.
- Press the Publish button when you are ready to set your advert live.

Edit an existing job listing
- View All Jobs by selecting either Job Listings on the main menu or All Jobs on the Job Listings sub-menu.
- Click on the job you wish to edit in the list of Job Adverts.
- Make any changes and press the Publish button.

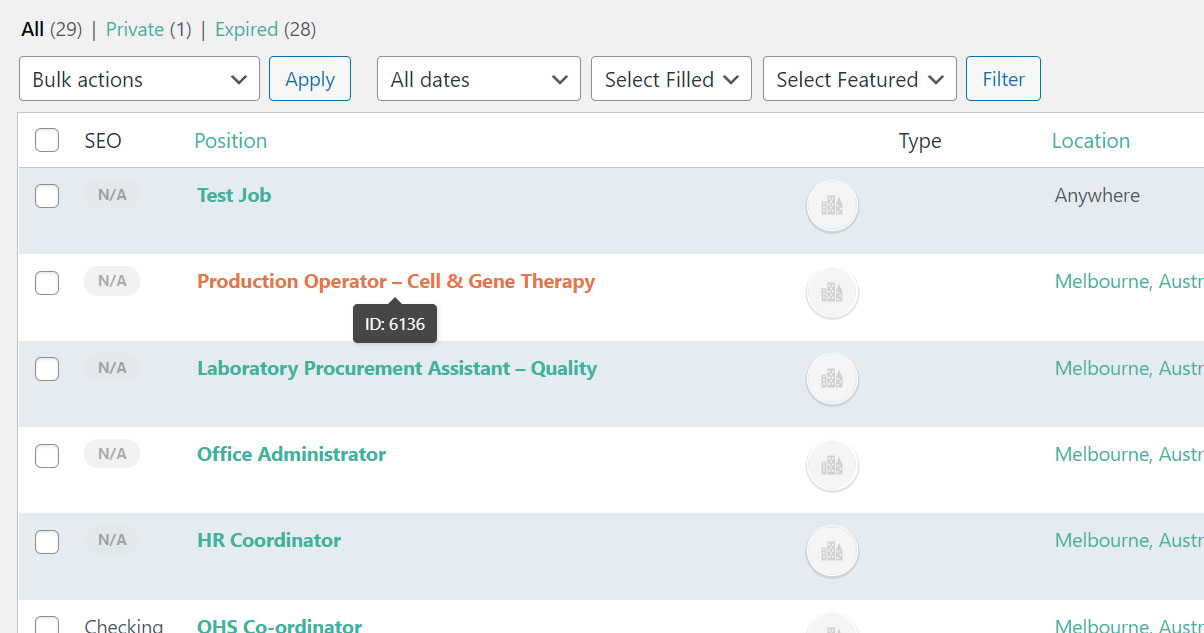
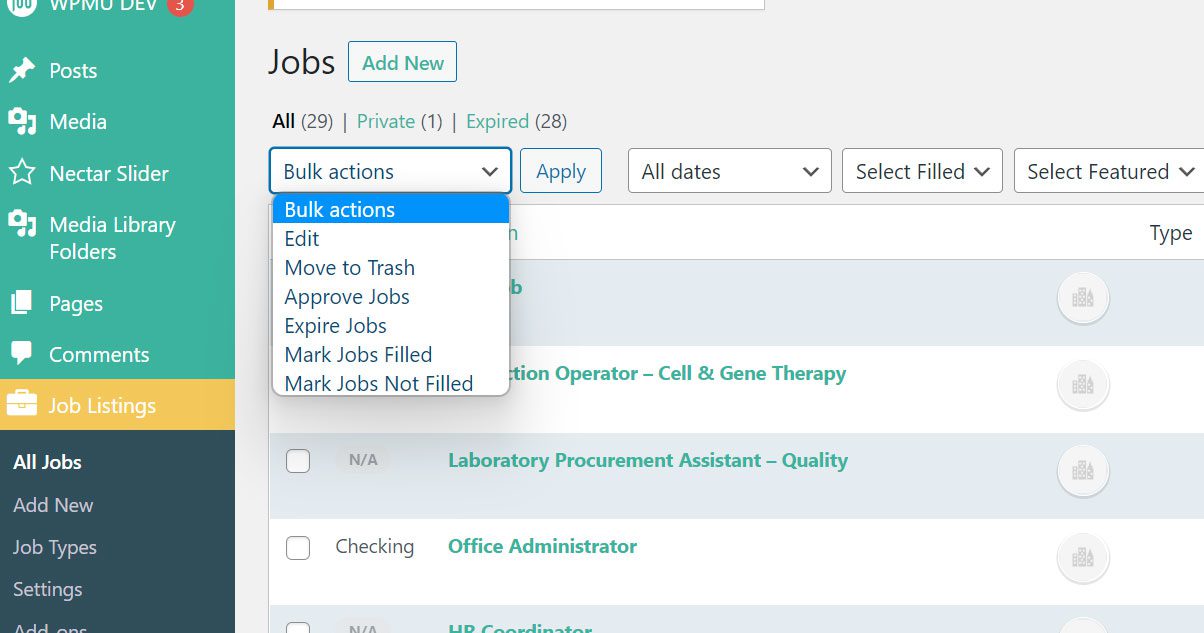
How to expire or fill a job
- View All Jobs by selecting either Job Listings on the main menu or All Jobs on the Job Listings sub-menu.
- Select the jobs you wish to expire or mark as filled by clicking the checkbox next to the job.
- Use the Bulk Actions menu to select your desired option.

News and Blog Articles
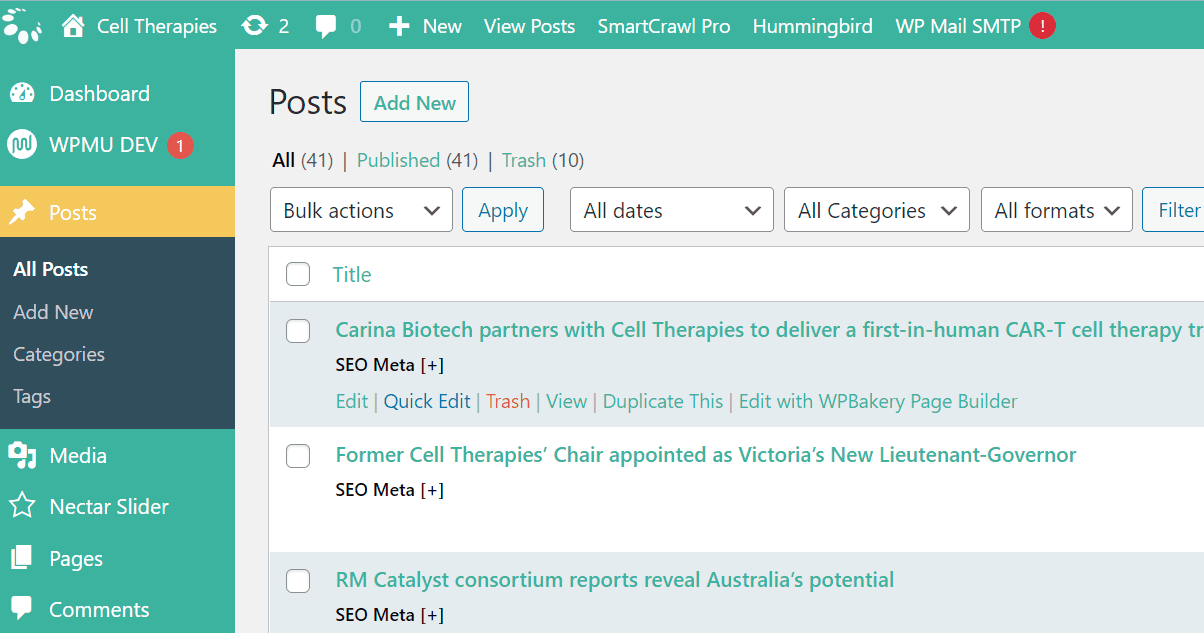
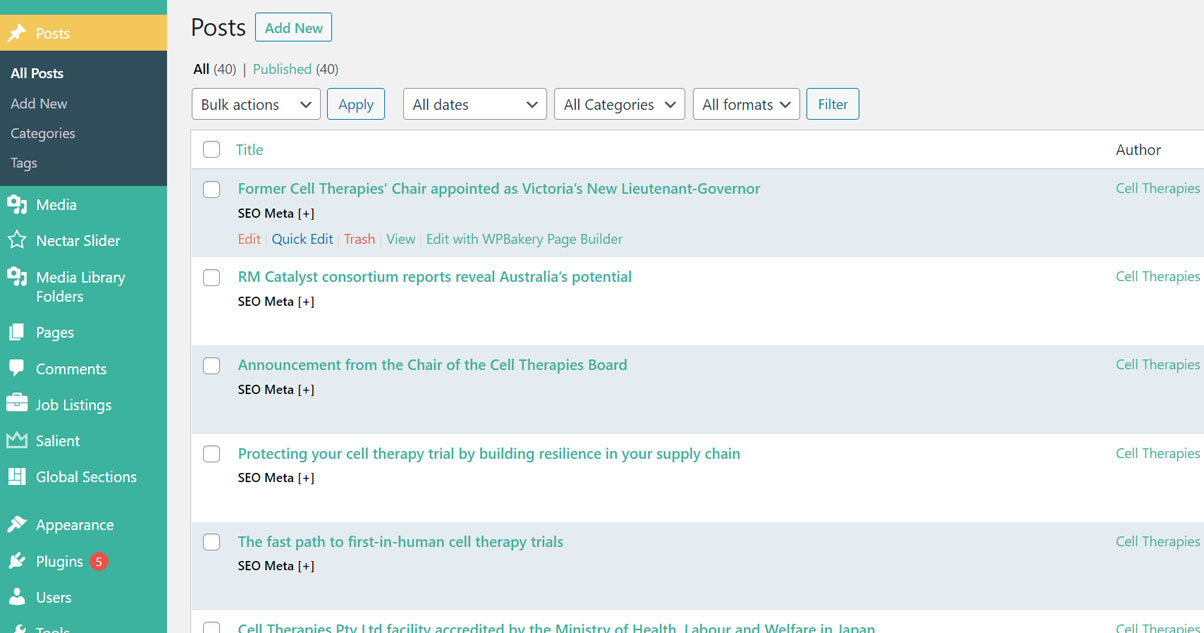
Create and View News Articles or Posts
- Click on the Posts button on the WordPress left side menu.
- Hover over the Posts menu to bring up the sub-menu.
- Use the sub-menu to view all posts, add new Posts or create new categories.
- If you are already in the Posts dashboard use the Add New button.

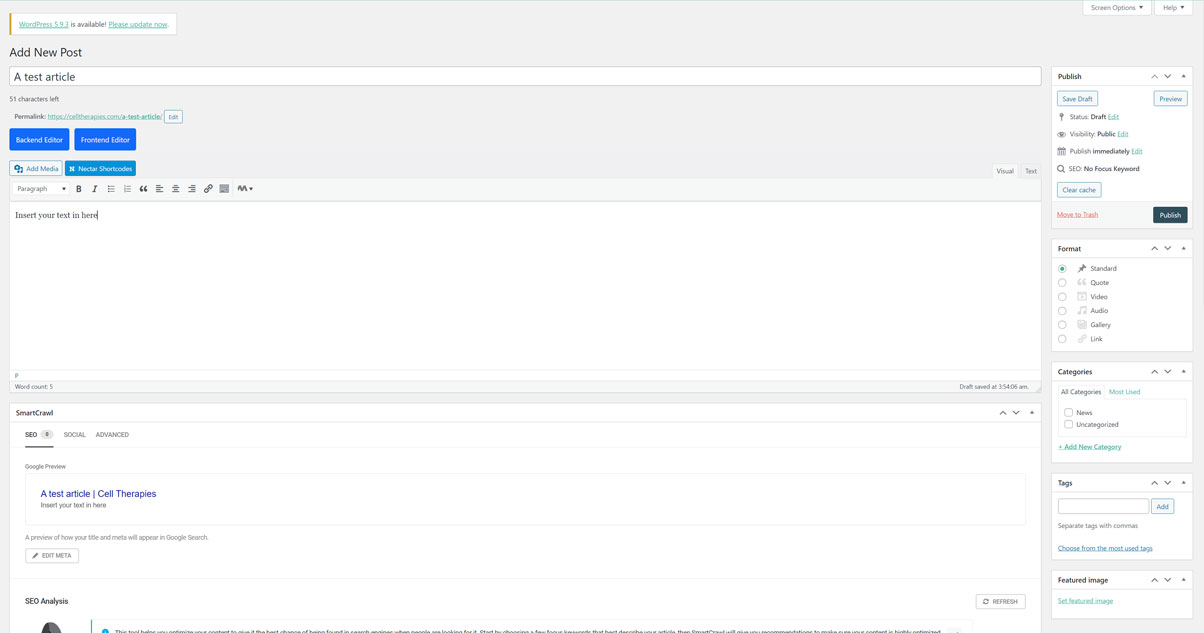
How to use the Add New Post page
- Hover over the Posts button on the WordPress left side menu and select Add New from the submenu or use the Add New button from the Posts dashboard.
- Give your article a title. The URL will be automatically created for the article based on the title. If the title is “A great news article” then the url will become “/a-great-news-article”. Edit this title using the Edit button in the permalink section.
- Add the content of your article into the large text area.
- Select a Category from the Category section.
- Edit the Meta information of the article in the Smart Crawl Edit Meta section. This is the information that will appear on search engines when your article is shown.
- Add a Featured Image using the Set featured image link.
- Press the Publish Button to publish the article

Edit an existing article or post
- Head to Pages > All Pages to bring up the page list.
- Hover over the page that you want to edit and click the Edit link